Apple iPad Mini (6th Gen) (2021), CSS viewport resolution, pixel density, screen size, media queries

android - CSS Media Query - Soft-keyboard breaks css orientation rules - alternative solution? - Stack Overflow

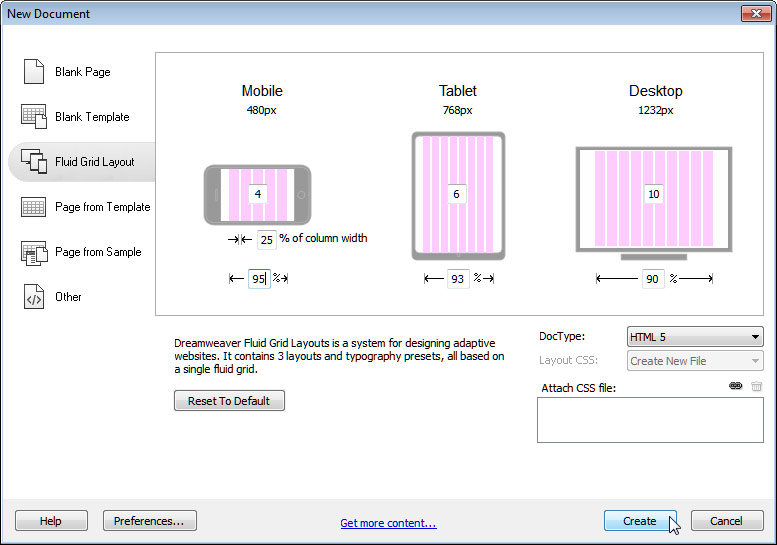
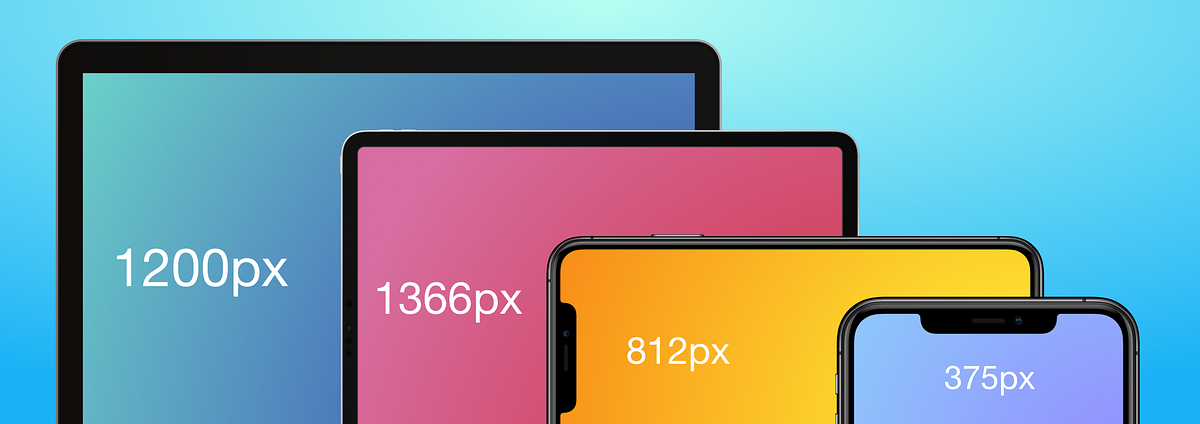
CSS Media Queries for iPad Pro. I know what you're thinking. Why does… | by Dan DeMeyere | Inside thredUP | Medium















![Considering iPads and other tablet dimensions - Mastering CSS [Book] Considering iPads and other tablet dimensions - Mastering CSS [Book]](https://www.oreilly.com/api/v2/epubs/9781787281585/files/assets/d0a13d03-6efe-47c7-8ba0-d994ae02e703.png)